Getting Started with Haxe
Last Update: Dec 25, 2022
I wrote a book! Check out A Quick Guide to Coding with AI.
Become a super programmer!
Learn how to use Generative AI coding tools as a force multiplier for your career.
The Haxe Foundation recently released Haxe 4.0 and I decided to check it out. Here’s what’s new in version 4.
Haxe runs on Windows, Mac, and Linux. You can download it here.
What is Haxe?
According to the website:
Haxe is an open-source high-level strictly-typed programming language with a fast optimizing cross-compiler.
So the high level strictly typed programming language makes sense, but a fast optimizing cross compiler? What’s that about?
So the general idea here is “one language to rule them all”. You write your application in Haxe, then it compiles to another language to target a platform. Basically it treats the output language (like JavaScript, C#, Python, etc) as bytecode for your application.
So I decided to try that out.

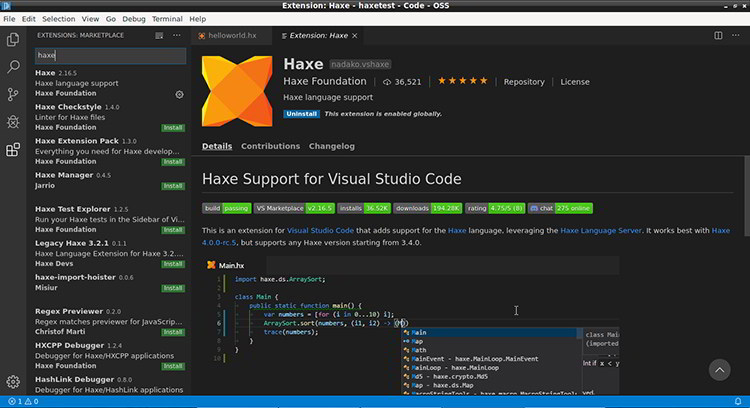
I was delightfully surprised to see a bunch of extensions for Haxe in Visual Studio Code.
Hello World
So the hello world in Haxe is simple:
class HelloWorld {
static public function main() {
trace("Hello World");
}
}
This looks pretty much like any other C based language you’ve looked at. We can clearly see a class defined with a static function, and in that is “trace”? (weird name for an output function) and the text to be displayed. So first let’s build a javascript file from it:
haxe -main HelloWorld -js HelloWorld.js
The file runs and it outputs this:
// Generated by Haxe 4.0.0+ef18b627e
(function ($global) { "use strict";
var HelloWorld = function() { };
HelloWorld.main = function() {
console.log("HelloWorld.hx:3:","Hello World");
};
HelloWorld.main();
})({});
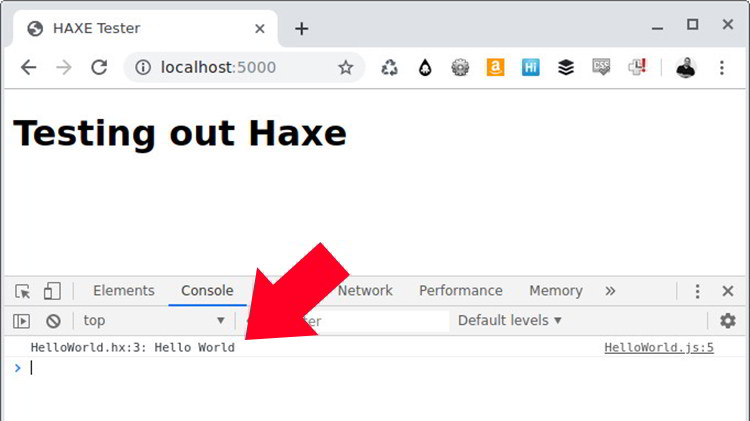
Let’s see if it works. I included it in an HTML file and got the following:

Cool it works!
So I decided to play around with it a little:
class HelloWorld {
static public function main() {
var today = Date.now();
trace("Today is " + today);
}
}
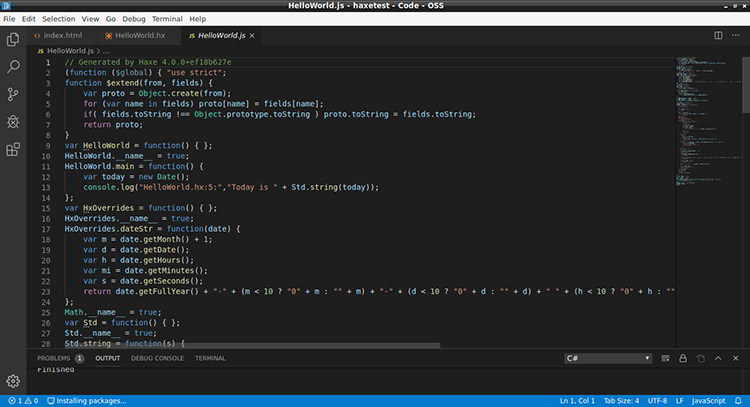
And then I generated another JS file:

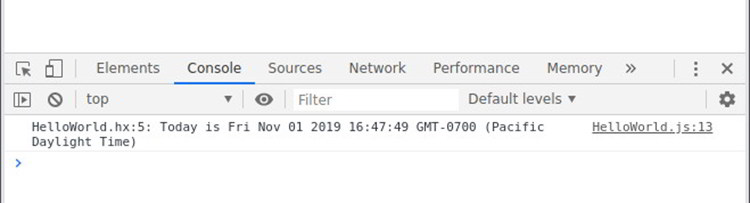
That’s a little crazy, but then I load it up in a browser:

And it works! It’s written the date to the console. Pretty cool.
Let’s try another language.
Hello World in Python
So enough playing around with JavaScript, let’s generate our hello world in Python:
haxe -main HelloWorld -python HelloWorld.py
I run it and it generates the following code:

Wow, hello world in only 164 lines of code! great. So I run it:

And it looks like it works, with the exact code I used for JavaScript. So far so good.
So let’s run my date code again. I’m using the exact same Haxe file:
class HelloWorld {
static public function main() {
var today = Date.now();
trace("Today is " + today);
}
}
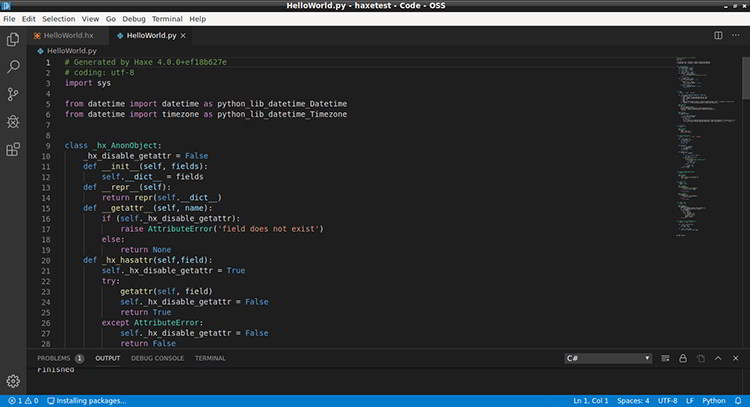
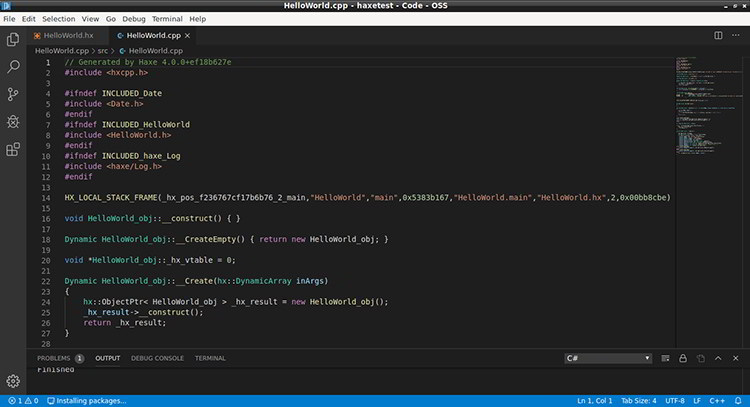
and it generates this:
![How to code in Haxe][07]
Wow. Even more insane code to generate… a date? Well ok. I run it.
![How to code in Haxe][08]
Cool! It actually worked with zero modification to the original haxe file.
Instead of the 486 line python file haxe generated I could have simply written:
import datetime
print ("Today is %s" % datetime.datetime.now())
But I digress. This is an edge case and not a thorough test so I’ll withhold judgment for now, I’m sure haxe has to scaffold a lot of things and do some setup for when you truly use the language to develop a real application.
Let’s try another language.
Hello World in C++
So with C++ and given what I’ve seen so far I have no idea what to expect.
With this one I have to install the hxcpp library, but it’s easy enough:
haxelib install hxcpp
Then I just change my command a little here:
sudo haxelib install hxcpp
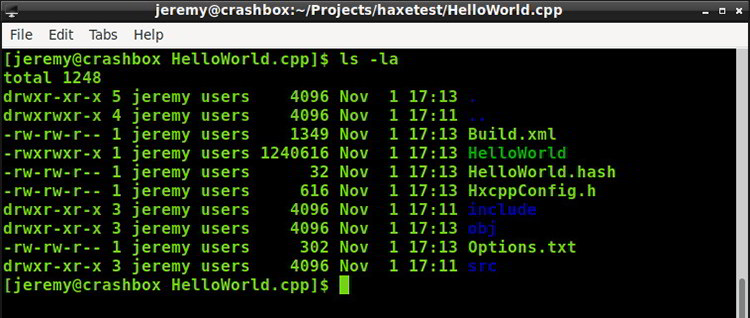
and after running it, appears to scaffold a bunch of stuff:
![How to code in Haxe][09]
and it generates a folder named HelloWorld.cpp:

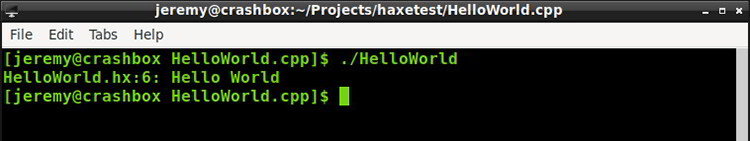
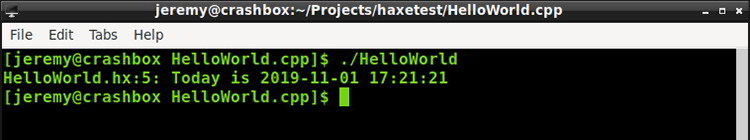
So I go in and run the exe.

And it works!
again it generates a ton of code:

but again it’s probably just scaffolding for when people build actual applications with it.
The date display works the same:

So this is pretty cool stuff! Imagine something that generates JavaScript, Python, or C++ from a single codefile.
Creating a Node webserver
So let’s build a little node webserver, I stole the idea from this tutorial
first I have to install the Haxe nodejs library:
sudo haxelib install hxnodejs
Then I create a file named Main.hx
class Main {
static function main() {
// Configure our HTTP server to respond with Hello World to all requests.
var server = js.node.Http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.end("Hello World\n");
});
// Listen on port 8000, IP defaults to 127.0.0.1
server.listen(8000);
// Put a console.log on the terminal
trace("Server running at 127.0.0.1:8000");
}
}
and then compile (transpile?) it:
haxe -lib hxnodejs -main Main -js main.js
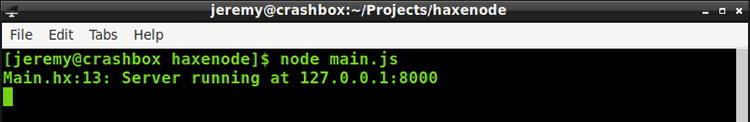
And then run it with nodeJS:

And it runs! Pretty easy. The JavaScript it generated looks like this:
// Generated by Haxe 4.0.0+ef18b627e
(function ($global) { "use strict";
var Main = function() { };
Main.main = function() {
var server = js_node_Http.createServer(function(request,response) {
response.writeHead(200,{ "Content-Type" : "text/plain"});
response.end("Hello World\n");
});
server.listen(8000);
console.log("Main.hx:13:","Server running at 127.0.0.1:8000");
};
var js_node_Http = require("http");
Main.main();
})({});
Which actually isn’t too bad!!
Takeaways
This isn’t a thorough review of Haxe, just playing around. While doing this I didn’t:
- build a real application
- utilize any of Haxe’s advanced language features
- use the Hashlink Virtual Machine
You can see some of the new capabilities of Haxe in this video
What I liked:
-It’s easy to install - It’s available in Windows, Mac, or Linux. I used Arch Linux for this article, at this time the repository still has 3.4.7-1 but I was able to grab the 4.0 binaries, point haxe to the standard library and get going. It took minutes.
-It worked as expected - I generated a lot of stuff just playing around with it, and I didn’t find any “why does this happen” moments. Clearly some work has been put into making this solid, and it shows.
-It’s a really cool concept - I like the idea of using one solid language to generate many kinds of outputs. Some may avoid this pattern but I think if it’s done right it can reduce developer effort.
Why would anyone use this?

So you might be asking yourself why anyone would use this? It’s basically a fancy transpiler right?
Not exactly. While I didn’t really build anything out I did research some of the language features and it appears to be a very mature language with a lot of features I like, such as:
- Classes, interfaces and inheritance
- Conditional compilation
- Static extensions
- Pattern matching
- Anonymous structures
If I were building a real application with this, I’d be tempted to evaluate it based on what I’ve seen.
From my first impressions I think it would be a very good way to build solid JavaScript applications. Since JavaScript as a language is pretty lacking in many ways, writing it in something like Haxe and generating JavaScript might be a great way to build a larger application. It’s the “JavaScript as bytecode” pattern I’m a fan of.
Remember languages are not meant for compilers, they’re meant for you. Any language that you can get good at and feel productive in is worth a look, and maybe Haxe is the one for you.
Try it out and let me know what you think in the comments!






